TOY PROJECT 추가근무/대휴 관리 시스템 개발 화면 설계 편이다.
대략 화면은 아래처럼 간단하게 만들되 jqgrid, bootstrap을 사용해보자.
20190608 깃헙주소 추가 https://github.com/parksuseong/toy_time_manage
[TOY PROJECT] 야근/대휴 관리 시스템 개발 - 반응형 화면 설계 편( bootstrap , jqgrid, get/post 호출 )
2. 서버편
[TOY PROJECT] 야근/대휴 관리 시스템 개발 - 서버 설계 편( express 사용, mssql 연동, get/post 처리 )
3. 데이터베이스 편
- [TOY PROJECT] 야근/대휴 관리 시스템 개발 - 데이터베이스 설계 편
결과 파일은 index.html 파일이다.
대략 완성된 화면은 다음과 같다.
2. 사용자를 조회하면 야근 기록을 조회할 수 있다.
3. 대체휴무 등록할 수 있다. (사용자, 시작/종료 시간 입력)
4. 대체휴무 사용 기록을 조회할 수 있다.
5. 잔여 대체휴무 시간을 조회할 수 있다.
그리고 아래와 같이 화면(그리드 포함)은 반응형으로 동작한다.
먼저 필요한 소스들을 import 한다.
그리드를 그리기 위해 jqgrid 관련 source, jquery를 사용하기 위해 jquery, bootstrap을 사용하기 위해 관련 source를 import한다.
참고로 jqgrid로 그리드를 그렸을 때 페이지를 넘겨주는 버튼인 prev pager, next pager, first pager, last pager의 아이콘이 나오지 않았다. 이게 jqgrid 안에서의 문제인줄 알고 이것 저것 import를 해보다가 결국 <link rel="stylesheet" type="text/css" media= "screen" href="./jquery-ui-1.12.1/jquery-ui.css" /> 를 등록해줬더니 버튼이 나왔다.
그리고 body 부분에서 위처럼 크게 야근용, 대휴용 구역을 만들어 그려준다.
전체 소스파일은 글 끝에 첨부해놓았다.
대략적으로 아래와 같은 형태로 html을 꾸민다.
<body>
<div class="jumbotron" style="padding:10px">
<div class="container">
<h2>[야근/대휴] 관리 시스템 Ver1.0</h2>
</div>
</div>
<div class="container">
<h3 class="m_title">추가 근무 등록하기</h3>
<!---->
<div class="row">
<div class="col-md-3">
<div class="form-group">
<label for="add_user_id">사용자</label>
<input type="text" id='add_user_id' name="user_id" class="form-control c_work" value="">
</div>
</div>
<div class="col-md-9">
<div class="form-group">
<label for="add_user_id">사유</label>
<input type="text" id='add_because' class="form-control c_work" name="because" placeholder="예) 배치 장애 해결을 위한 접속">
</div>
</div>
</div>
<div class="row">
<div class="col-md-5">
<div class="form-group">
<label for="work_time">시작 시간</label>
<div class="row">
<div class="col-md-6">
<input type="date" id="add_fr_dt" class="form-control c_work" name="fr_dt" min="2019-01-01" value="2019-01-01" >
</div>
<div class="col-md-6">
<input type="time" id="add_fr_time" class="form-control c_work" name="fr_time" min="00:00" max="23:59" value="00:00">
</div>
</div>
</div>
</div>
<div class="col-md-5">
<div class="form-group">
<label for="work_time">종료 시간</label>
<div class="row">
<div class="col-md-6">
<input type="date" id="add_to_dt" class="form-control c_work" name="fr_dt" min="2019-01-01" value="2019-01-01" >
</div>
<div class="col-md-6">
<input type="time" id="add_to_time" class="form-control c_work" name="to_time" min="00:00" max="23:59" value="00:00">
</div>
</div>
</div>
</div>
<div class="col-md-2">
<label for=""> </label>
<input type="button" id="add_button" class="form-control btn btn-success" value="등록하기" onclick="add_Click();">
</div>
</div>
<div class="form-group">
<h4 class="m_title">접속 기록 조회</h4>
<div class="row">
<div class="col-md-3">
<input type="text" id='search_user_id' class="form-control c_work" name="user_id" value="161563">
</div>
<div class="col-md-2">
<input type="button" id="search_button" class="form-control btn btn-info" value="조회하기" onclick="search_Click();"> <br><br>
</div>
</div>
</div>
<div class="grid_area">
<table id="grid"></table>
<div id="pager"></div>
</div>
</body>
다음은 스크립트(로직) 부분이다. 필요한 변수 값을 적당히 세팅해준다.
document.getElementById('add_fr_dt').valueAsDate = new Date();
document.getElementById('add_to_dt').valueAsDate = new Date();
document.getElementById('add_fr_dt_2').valueAsDate = new Date();
document.getElementById('add_to_dt_2').valueAsDate = new Date();
var $Grid = {};
var $Grid2 = {};
var $Grid3 = {};
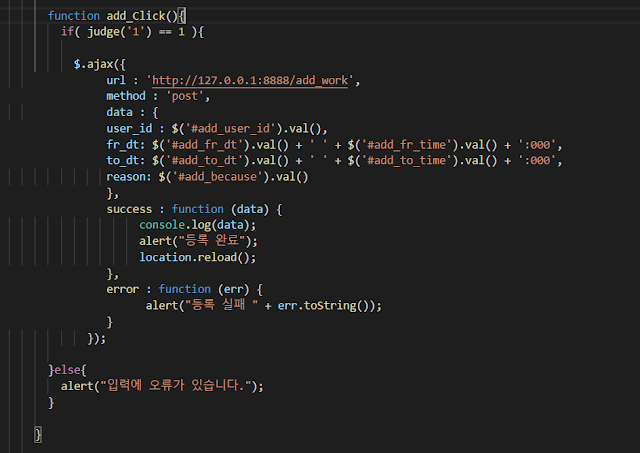
그리고 add_Click() 함수는 등록 버튼을 누르면 호출되는 함수이다.
post 방식이며 서버에 user_id, add_fr_dt, add_to_dt, add_because 총 4개의 파라메터를 넘긴다.
다음은 조회하기 버튼을 클릭하면 호출되는 search_Click() 함수이다.
gridView()에서는 get방식으로 서버에 호출하며 넘기는 파라메터는 user_id 한개이다.
참고로 grid부분에서 autowidth : true를 사용하면 컬럼의 길이에 따라 자동으로 늘려주고 화면을 줄일 때 그리드가 반응형으로 그려지는 부분은 window.on 부분에 처리하면된다.
그리드를 조회하면 다음과 같다.
index.html 파일과 jqgrid, bootstrap, jquery 소스는 아래 경로에 첨부되어있다.













댓글 없음:
댓글 쓰기